世の中には便利なスマホ用アプリが溢れています。僕も使ってみて、これ便利だなーと思うものは紹介したいと良く思っています。
この記事では、そんな時に使える、紹介したいアプリをリンク付きで紹介する方法をご紹介したいと思います。
iOS、Androidのアプリを紹介するのに利用するURL
iOSアプリ
Androidアプリ
iOSアプリを画像付きリンクで紹介する手順
手順1:まずは下記のLinkMakerというページを開きます。
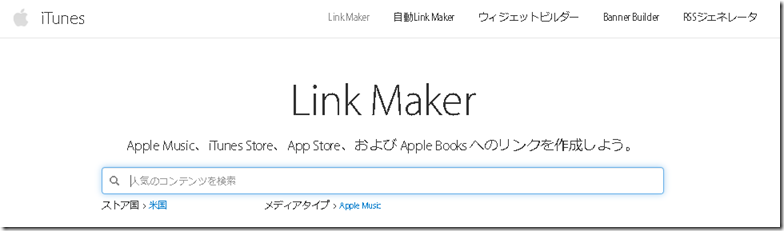
設定を次のように変更しましょう。
ストア国>日本
メディアタイプ>AppleMusic
ここを変更しないと、AppleMusicで探してしまうことになり、目的のアプリが検索に出てこないでご注意下さい。
下記のようになっていればOKです。
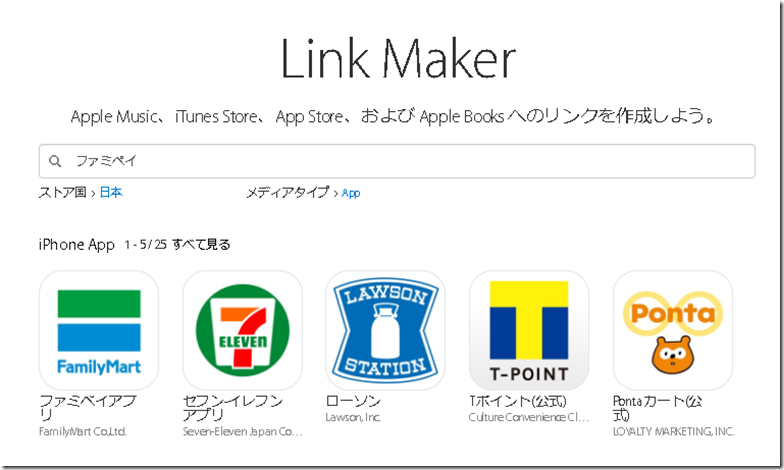
手順2:LinkMakerで検索し目的のアプリページを開く
次のように検索をすると、アプリの検索結果が出てきます。目的のアプリをクリックしましょう。
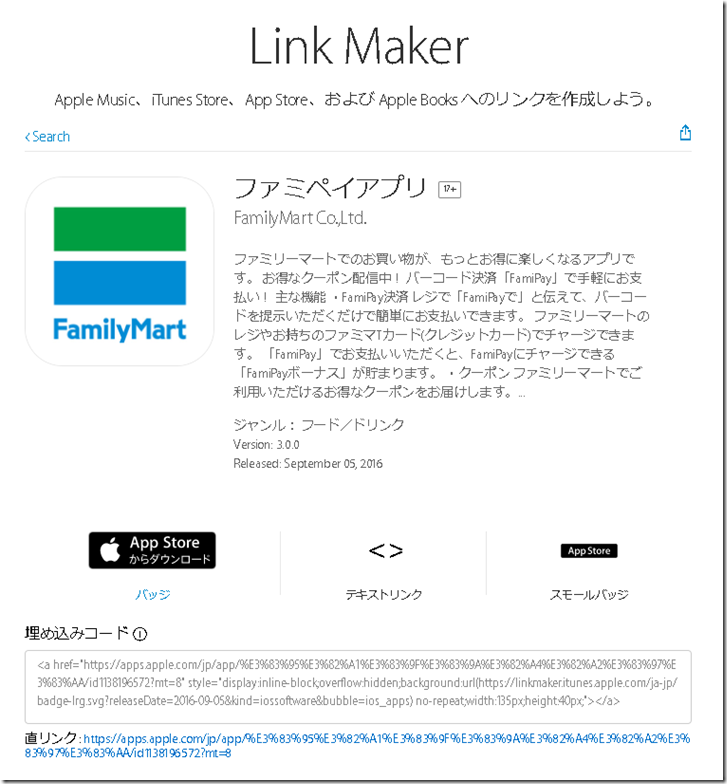
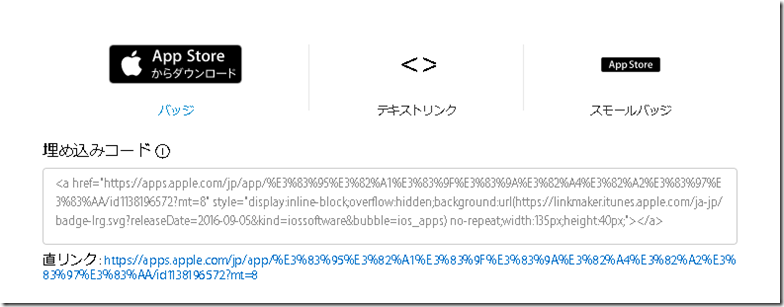
このように該当のアプリのページが開きます。
ここで、「バッジ」「テキストリンク」「スモールバッジ」と3種類の方式を選択できます。好きなものを選択すると、「埋め込みコード」の部分が変化します。「埋め込みコード」をすべてコピーし、紹介したいページのソースに貼り付ければ、リンク付きの画像が表示されます。簡単ですね。
※wordpressに貼り付ける場合はもうひと手間かける
僕もそうだったのですが、手順2までの方法だと、wordpressではうまく画像大きさを調整することができません。そのため、次の手順で画像リンクを用意し、利用するとうまくいきます。
手順3:直リンクのURLをコピーする
手順4:次のテンプレートに当て込み、HTMLソースを用意する
<a href=”ココにアプリのリンクを入れる”><img style=”margin: 10px 10px;” src=”https://linkmaker.itunes.apple.com/assets/shared/badges/ja-jp/appstore-lrg.svg” alt=”AppStoreからダウンロード” height=”40″ /></a>
手順5:完成したソースをwordpressの該当ページに貼る
このように表示されればOKです。このやり方であれば、wordpressにコードを貼り付けても、勝手に変わってうまく表示されないということが回避できます。
Androidアプリを画像付きリンクで紹介する手順
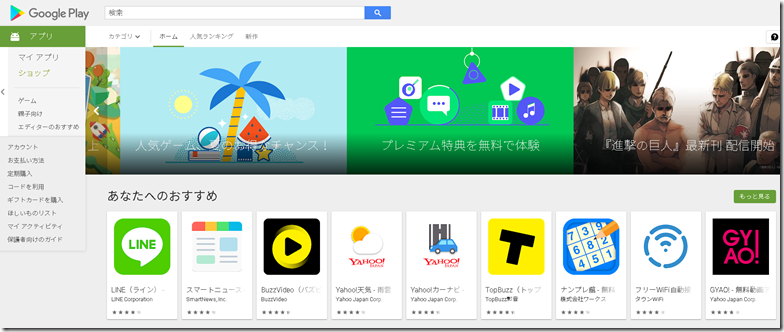
手順1:GooglePlayストアにアクセスする
Google Playはこちらをクリックすることで行けます。
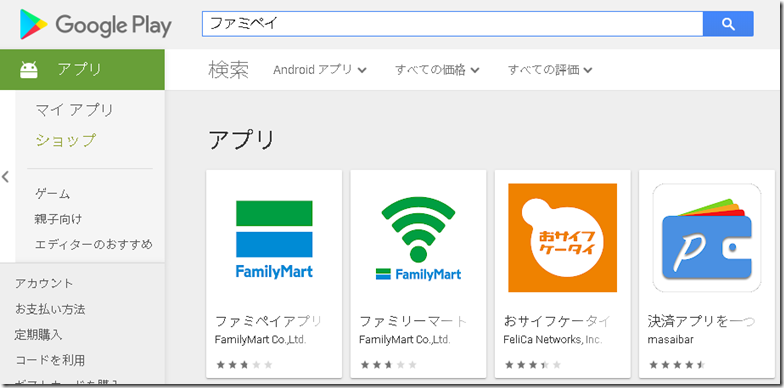
手順2:GooglePlayストアで紹介したいアプリを検索し、URLを調べる
画面左上の検索窓に紹介するアプリ名などで検索をします。該当のアプリが検索に引っかかるので、クリックしましょう。
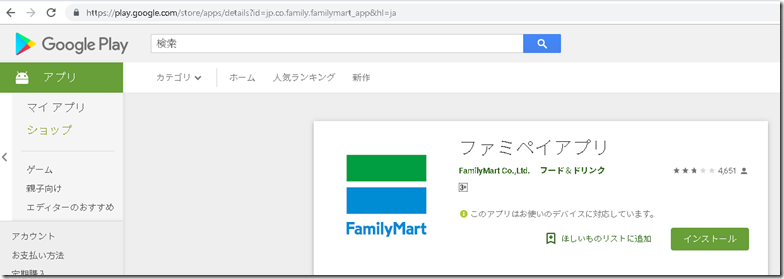
アプリのページが開きます。左上にURLが表示されています。
この箇所ですね。URLをすべて選択し、コピーしておきましょう。
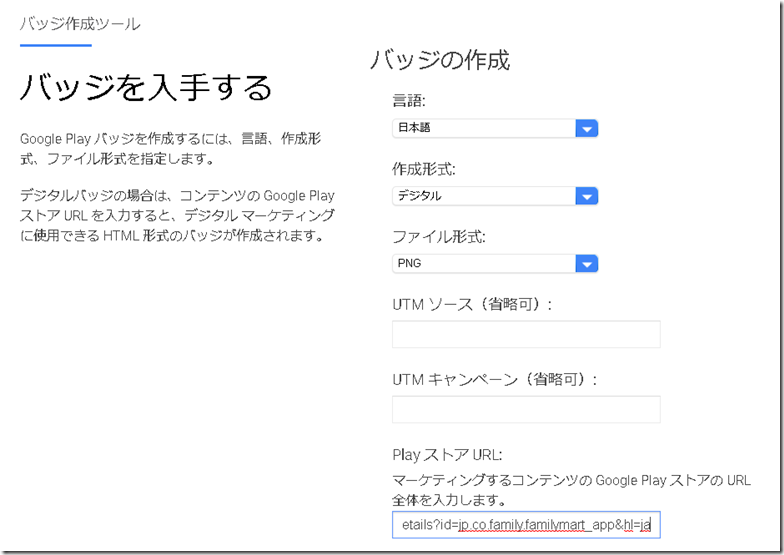
手順3:GooglePlayバッジサイトを開き、PlayストアURLを入れます
GooglePlayストアはこちらをクリック。PlayストアURL という項目があるので、先ほどコピーしたURLを貼り付けましょう。
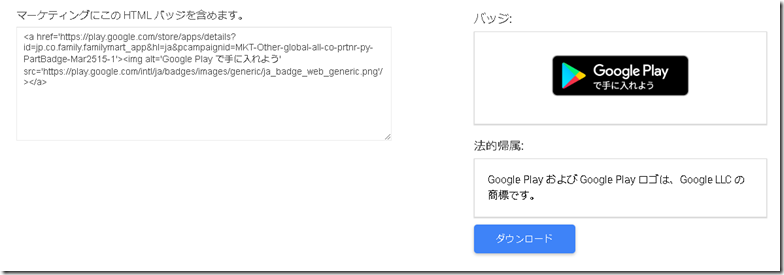
手順4:表示されたURLを紹介したいページにソースとして貼り付ける
次のように、ソースコードが表示されます。これを紹介したいページにソースとして貼り付ければ、リンク付きの画像が表示されます。
以上でアプリを画像付きリンクで紹介することができるようになります。
やはり、画像があるかないかで信用性も大きく変わってきます。これで、どんどん紹介したいアプリをホームページやブログで紹介されてみてくださいね。